08/08/2024: Main Menu Implementation

These past two weeks, I've been working on getting the Main Menu functional. This was probably some of the most learning I've done, both in Unity/C# technologies and my own programming practices.
Credits

The credits were the simplest thing to program: the credits consist of a central CreditsInfoBox object that holds several Text object slides in a list. The arrows increment or decrement the index of the CreditsBox, and the current index tells me which info box to render and which ones to hide.
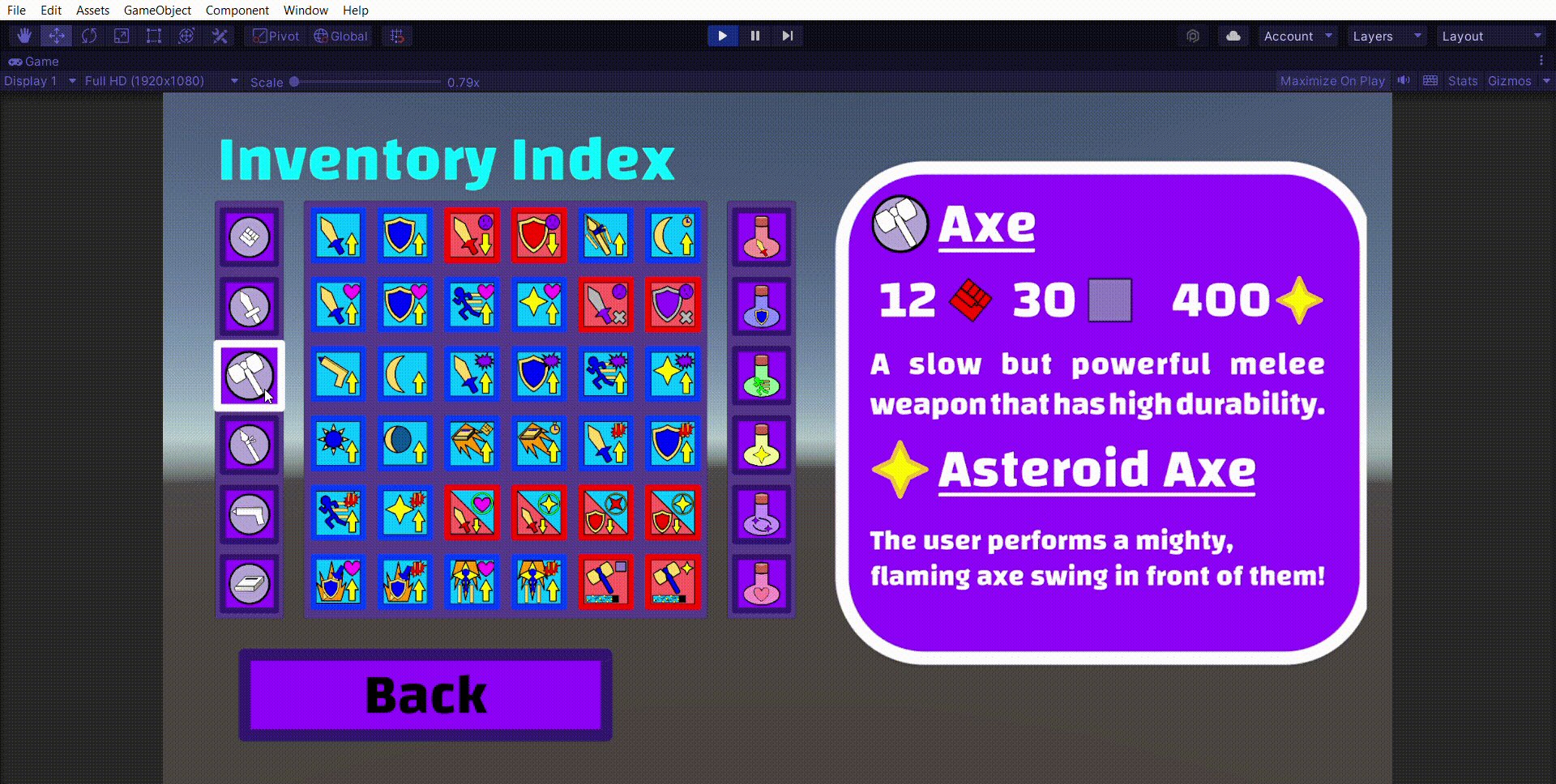
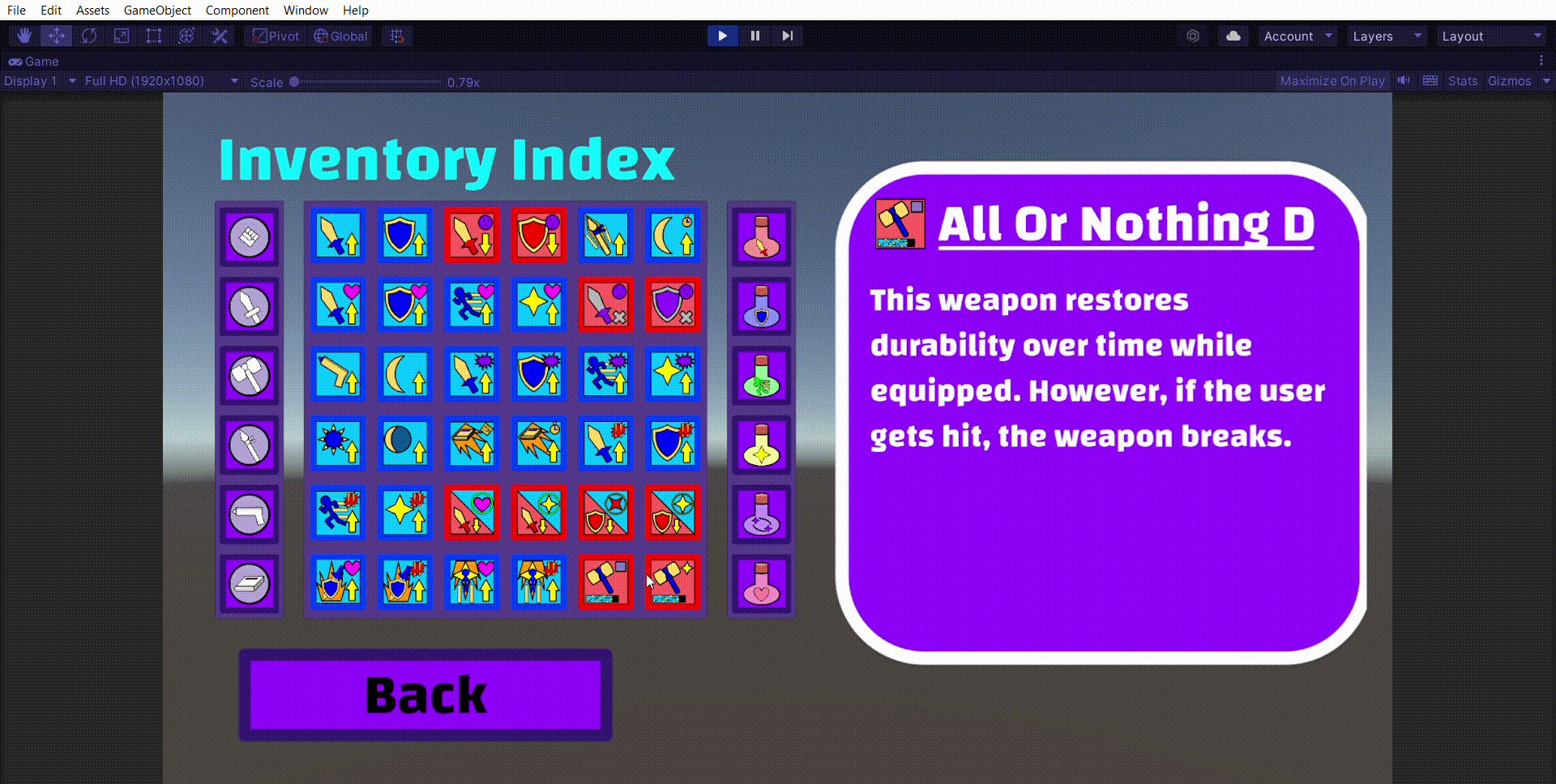
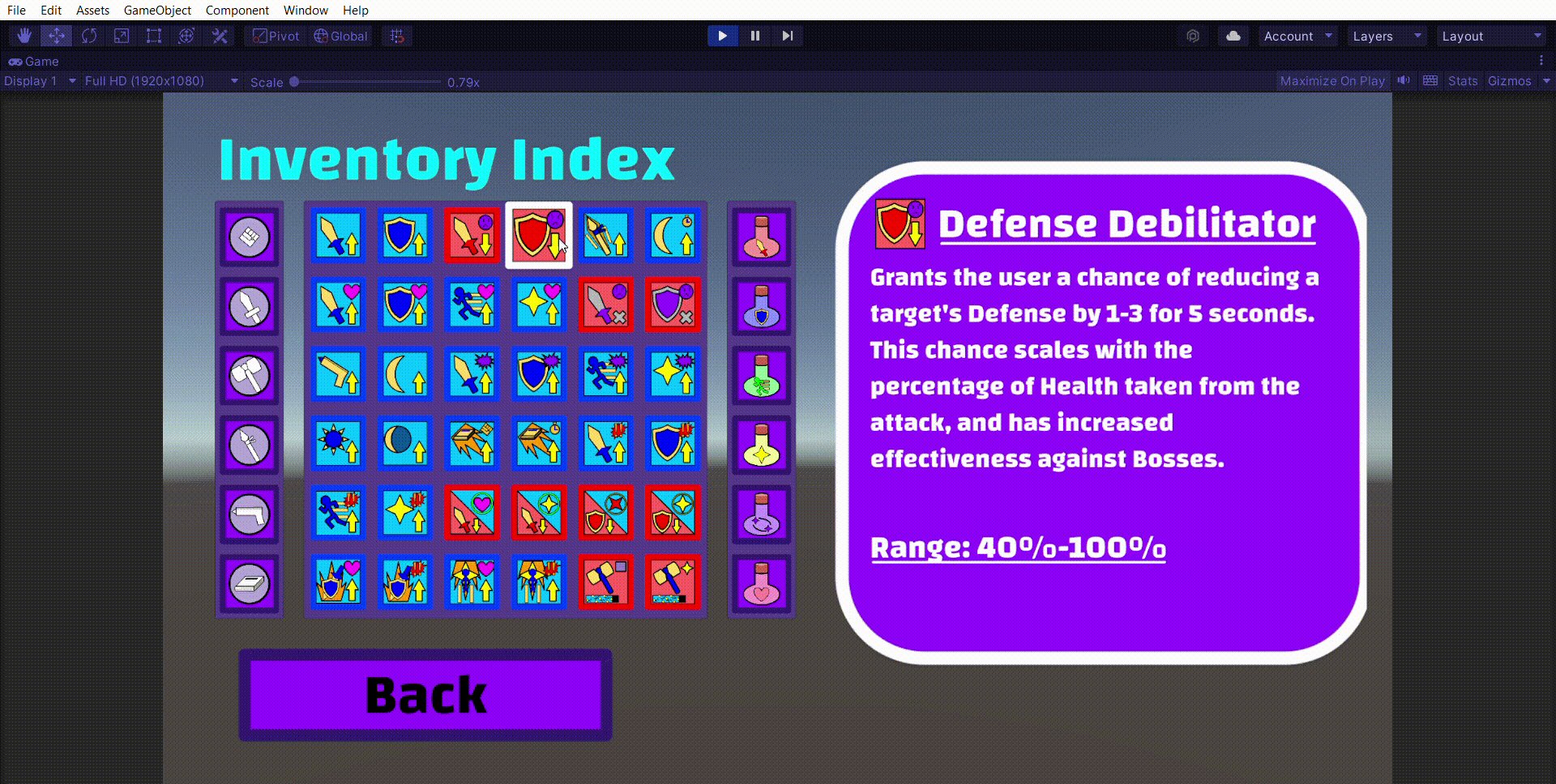
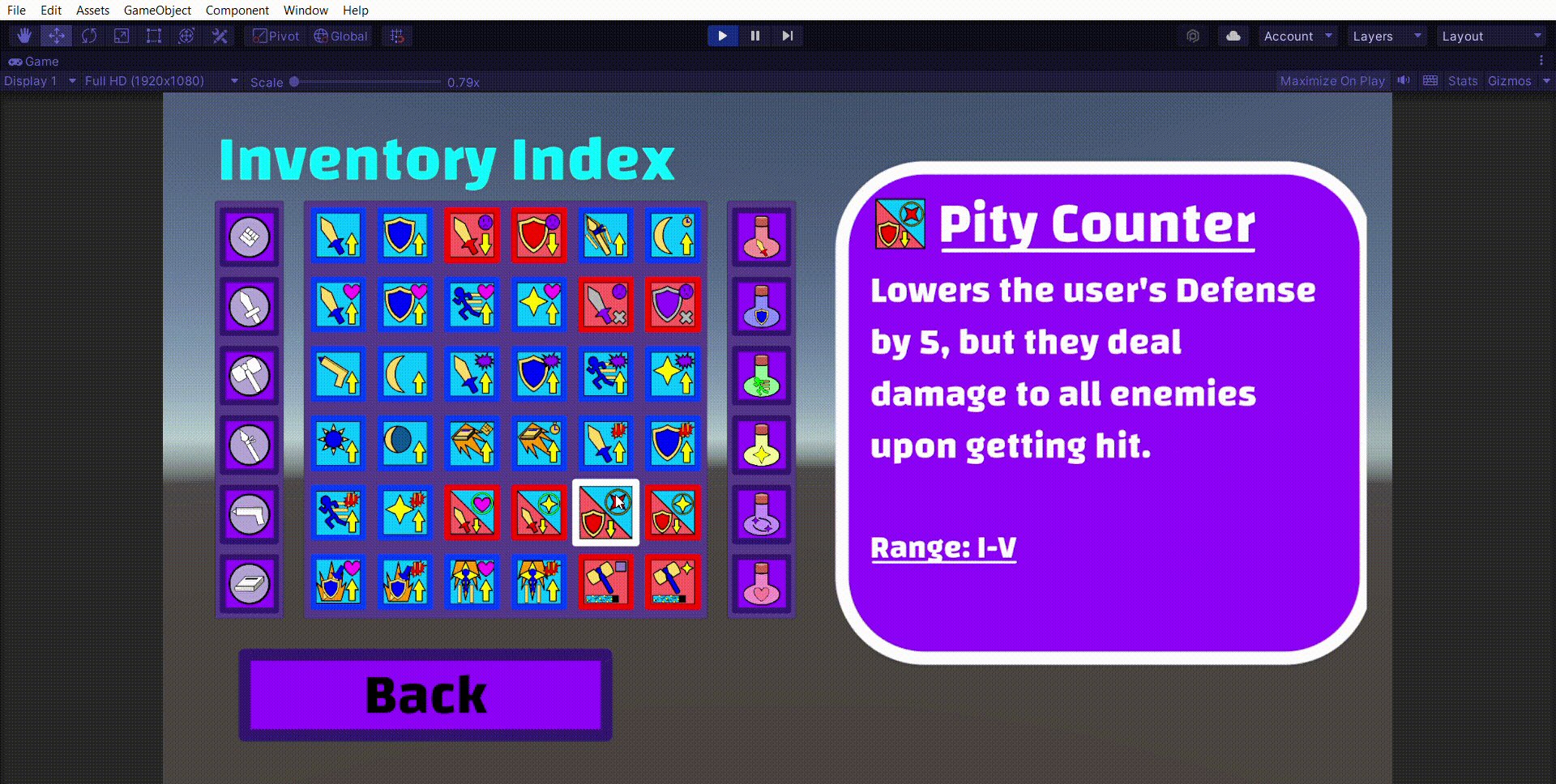
Inventory Index

The Inventory Index gives the player information about the weapons, Weapon Abilities, and potions. While most of these are designed to be intuitive, I recognize that some can be a little confusing depending on how familiar you are with action games, and whatever the case, it's just a nice reference to have.
Working on this menu taught me that I should focus on the functionality of a menu before working on the visuals; each button is a child of the abstract InventoryIndexButtonUI class--a Class is like a blueprint for a programming object, and an Abstract Class is like a blueprint for a blueprint. The weapon buttons have scripts of either the WeaponIndexButtonUI, AbilityIndexButtonUI, or PotionIndexButtonUI classes. Classes contain attributes (data) and functions/methods (ways to interact with that data), and when I attach a script to a game object, I have to manually assign that data in the Unity editor.
When working on this menu, I focused on getting the visual layout complete first, copy-pasting buttons without working on the script for the InventoryIndexButton. This meant that when it was time to add functionality to the visuals, I had a very tedious task ahead of me. In the future, I'll have the script functionality be completed first, and then copy-paste the button to make the visual design. Not only that, but I'll take better advantage of Prefabs, or "Prefabricated Objects." Basically they act as a something that I can reference and duplicate, and if I need to make a change to many objects with the same properties, I can simply change one object and have those changes reflect across all objects created from the same Prefab.
The info box itself is similar to the Credits Box--there are three objects of the abstract type InventoryIndexInfoBoxUI, each of which has several images and text objects. Based on what button is hovered, the correct info box will be shown--either a WeaponIndexInfoBoxUI, AbilityIndexInfoBoxUI, or PotionIndexInfoBoxUI--and change the text and image sprites to the correct ones. The buttons themselves hold information such as descriptions and sprites, and have methods that can be used to retrieve the data.
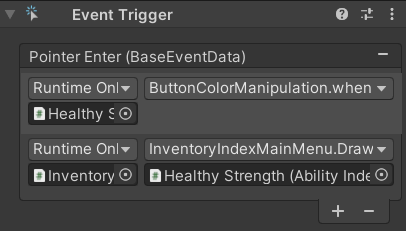
The above picture is part of the Inspector, showing different properties of the selected object (in this case the Healthy Strength button). Pointer Enter just means that the first frame the computer detects my mouse is hovering over this object (aka, when the Pointer Enter Event occurs), the computer should perform the methods I tell it to.
Looking at the second one method, I call the DrawDescription method in my InventoryIndexMainMenuUI object, with an argument of the Healthy Strength Button. An argument of a method is a value that I give to the object, which affects how the method behaves or what data it will interact with; methods can have multiple arguments or no argument at all.
In other parts of my game, I would pass hardcoded values as arguments for my functions (for example, a weapon's number in the inventory), as opposed to values tied to specific objects. Passing in the object that holds the data I want to manipulate not only ensures that the data remains up to date, but is also more intuitive on the Editor perspective by abstracting away a lot of the messier work by letting the script itself handle it. Rather than pass in an ability icon sprite and several descriptions as arguments, I simply give the InventoryIndexManuMenuUI the button that is being hovered over, and let the code extract all that data itself.
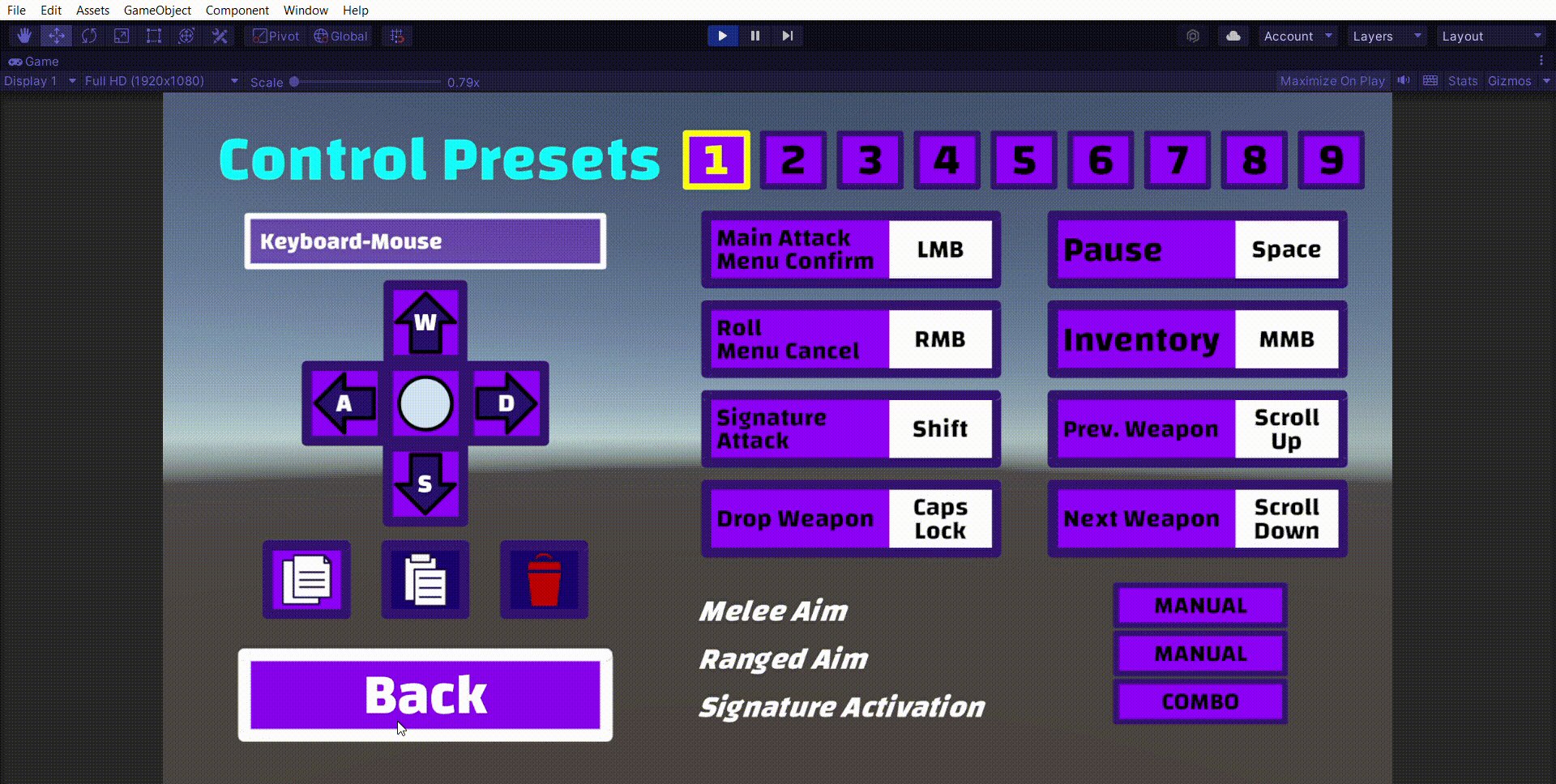
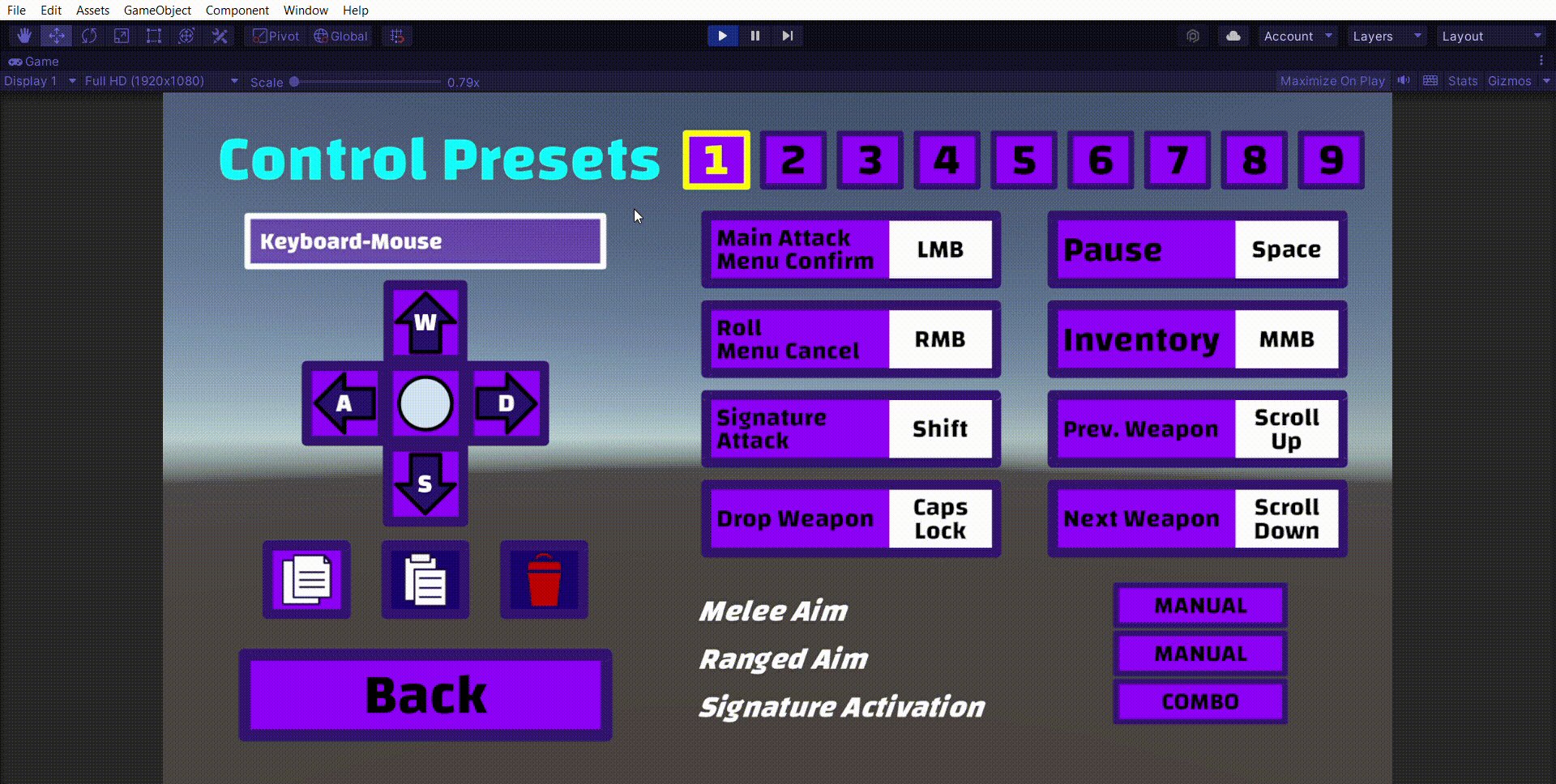
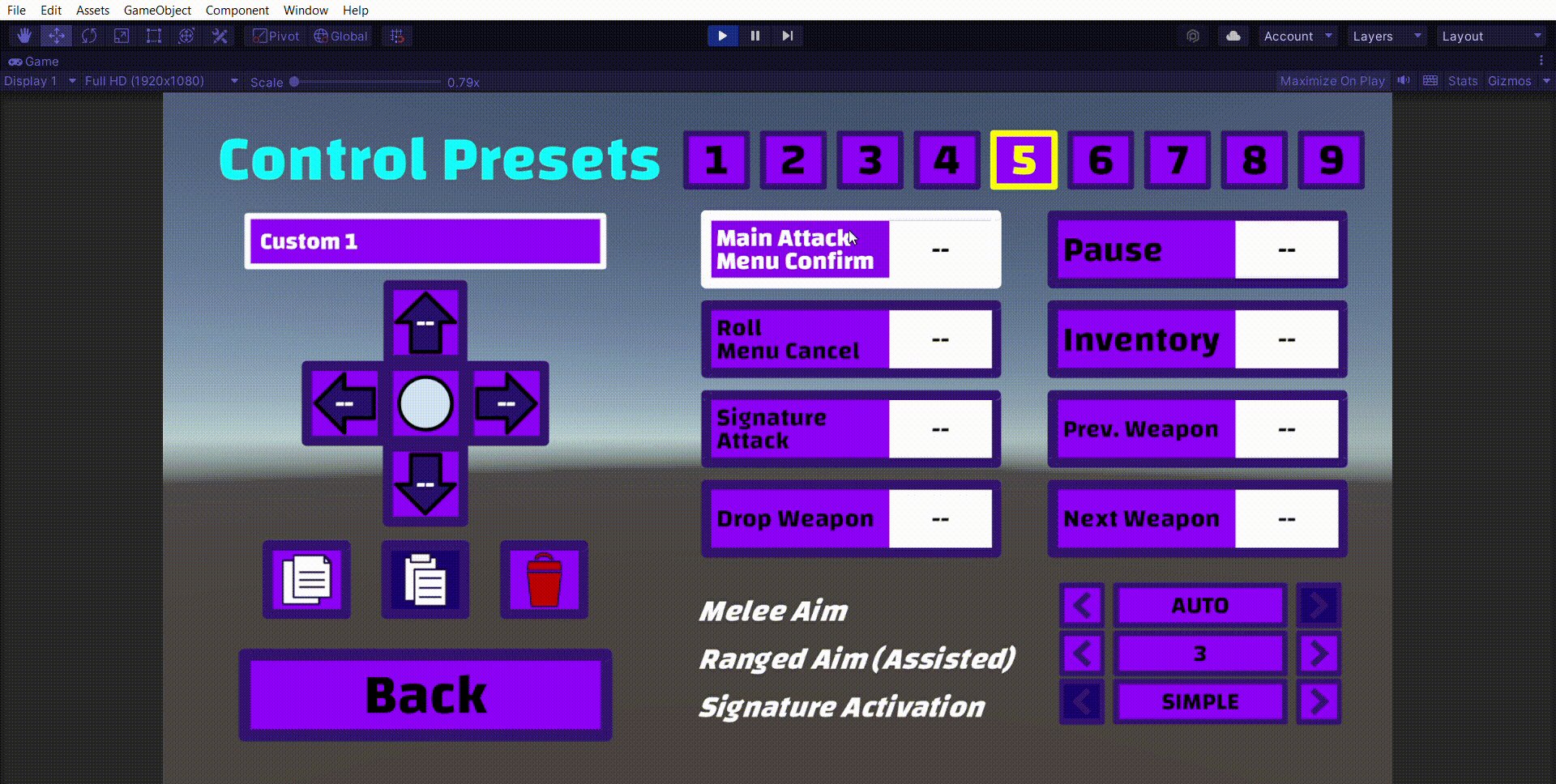
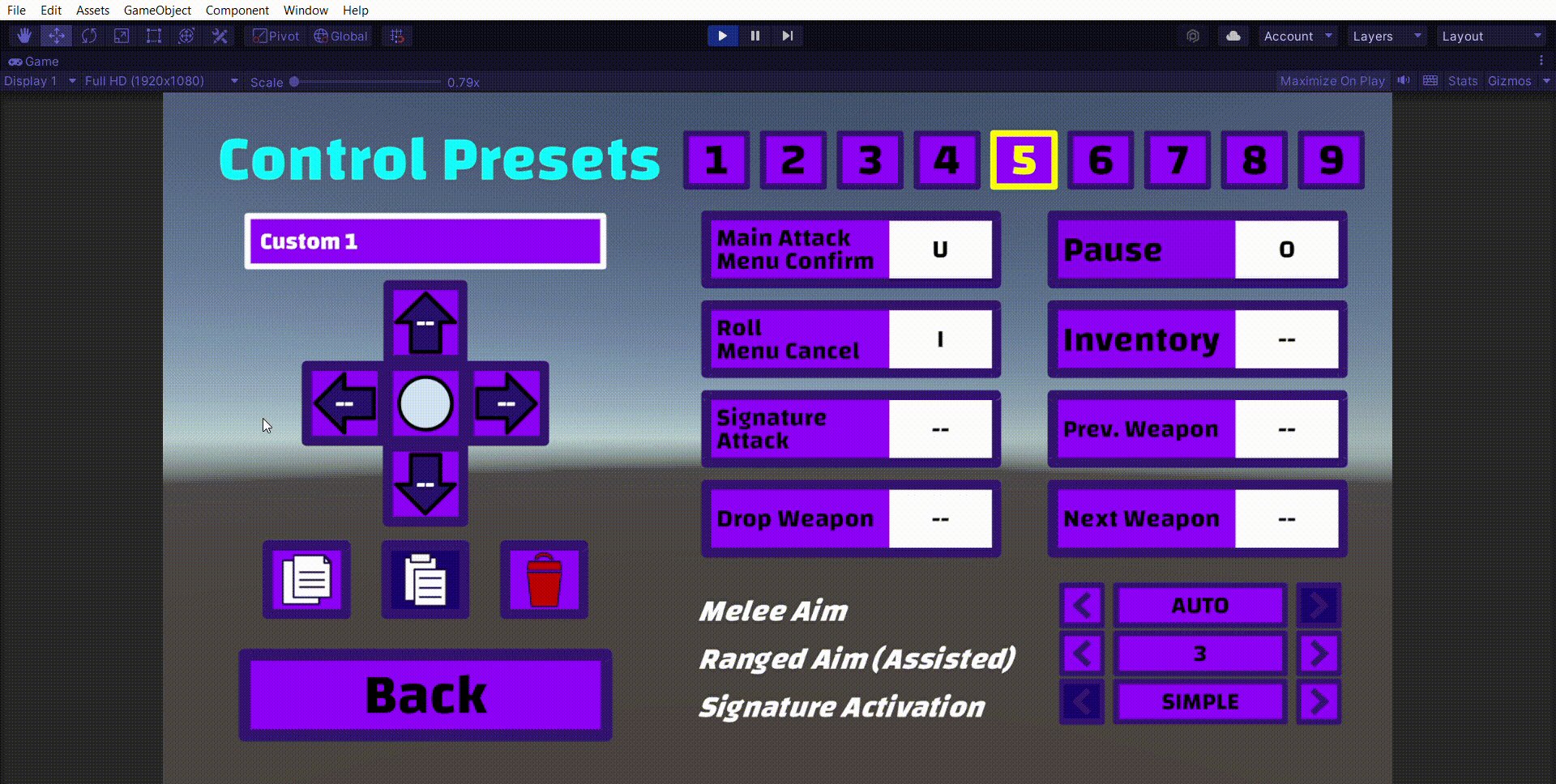
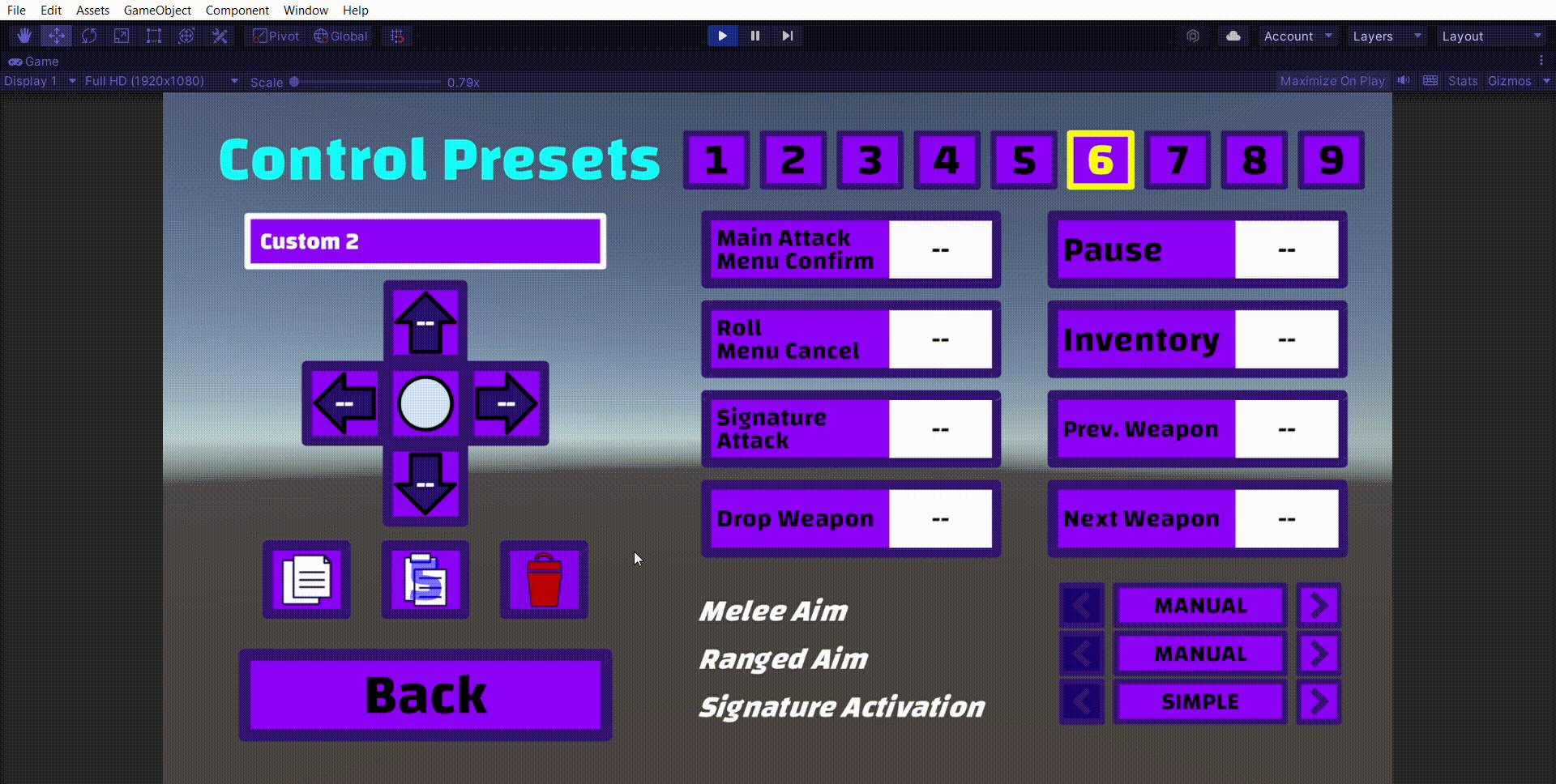
Control Presets
WOW this took a lot of work. I knew this would be the hardest thing to get working, and there's still some functionality that I need to test, but this was very satisfying to get down.
Thankfully, Unity's Input System provided a Rebinding UI package with examples, though I still had to go into their code they provided (as well as the auto-generated C# code from my own control schemes) to examine and adjust some functionality to my needs. This video by Sasquatch B Studios was a MAJOR help in getting things working.
Along the way, I became way more comfortable using the new Input System, and how actions, bindings, and groups were all related to each other. Bindings are sort of like the intersection of actions and groups. You can have a binding attached to multiple groups (which are most commonly used like control schemes), but even if an action uses the same input across multiple control schemes, do NOT have a binding belong to more than group if it is going to be remapped by group. This created HUGE headaches for me when figuring out how to change the Signature Activation in particular--if a binding is tied to multiple groups/control schemes, changing the input for the binding changes the input for EVERY group its attached to. You can apply binding overrides by group (and overrides are generally how you change control schemes), but due to the functions Unity provides, this gets incredibly messy when working with composite bindings--bindings that themselves hold other bindings (such as a Dpad holding up/down/left/right).
Working with this also solidified a best practice that one of my professors shared with us in Unity--"one thing should generally do one thing" (paraphrasing here). This is something I... had not been doing in this project since I didn't take that class until a few months ago, but I have started implementing it in some newer scripts and designs. Indeed, in the sample Unity provides, each button rebinds one binding. In order to allow multiple control schemes to be rebound, my initial plan was to change the binding attached to the button using the number buttons at the top. This... was awful, to put it bluntly. Changing the binding of a button in real time was doable but very inelegant. I instead chose to have each preset be represented by its own unique set of buttons that would be activated or deactivated based on the number pressed; each button would remap one action (outside of some Main Attack and Roll shaped exceptions). It's technically less efficient from a spatial perspective, but changing functionality of a thing on the fly is clunky, and you could argue that there's an efficiency in saved time and sanity :')
This process also taught me about Editor Scripts and JSON files, but I don't think I've learned enough about either to give in-depth thoughts and lessons. Editor Scripts affect how the editor looks, changing the way you interact with data in the Inspector. JSON files can be used to have persistent data when reloading a scene. Like I said, my understanding is limited--when it came to the Editor Scripts, I had a very abstract understanding of what certain lines were doing, but I was copying them with only vague understanding and finding out that, "hey, it kind of works!" JSON files I'm a little more comfortable discussing, but I'm still in the "Unity told me it would do a thing so I trust that it does that thing" phase. I'll be exploring both of these a lot more in my next Unity Project.
Speaking of which, it's surreal that the game is... almost done. All that's left is:
- The background of the title screen
- Transitioning between the Gameplay and Main Menu
- Having the controls menu in the pause menu.
- Saving the top 3 scores
Will it be done by next week? ...um, let's just say I've been learning a lot about scheduling and milestones with the project, so I can give an emphatic "I really hope so." Until then, I'll see you next week for another update. Continue being excellent!
Get Castle Fractal: Combat Prototype 02
Castle Fractal: Combat Prototype 02
The second public prototype for my upcoming action game.
| Status | Prototype |
| Author | Hatfelt Prototypes |
| Genre | Action |
| Tags | Fantasy, Top-Down |
More posts
- 10/21/2024: Castle Fractal v0.9b Coming Next Month!Oct 21, 2024
- 07/25/2024: Main Menu Concept ArtJul 26, 2024
- 07/18/2024: UI and Game InformationJul 19, 2024
- 06/26/2024: Rank Up SystemJun 26, 2024
- 06/19/24: Random Generation- Algorithm DesignJun 19, 2024
- 06/12/2024: Random Room Generation- Problem RepresentationJun 14, 2024
- 06/05/2024: Melee and Ranged Auto-AimingJun 06, 2024
- 05/29/24: Multiple Control SchemesMay 29, 2024

Leave a comment
Log in with itch.io to leave a comment.